저번에 JAVA FX를 설치하였고, 이제 JAVA FX를 이용하여 만드는 방법입니다.
JAVA FX로 프로젝트를 생성합니다.
New->Project를 선택하여 JavaFX->JavaFX Project를 선택합니다.
Next를 누릅니다.
Project 이름을 써 넣고 Finish를 누릅니다.
Yes를 클릭합니다.
Package Explorer를 보시면 방금 만든 project가 만들어 졌습니다.
이제 UI작업을 쉽게하기 위해 FXML파일을 만들어 줘야합니다.
만들어진 프로젝트안의 application에 마우스 우클릭을 하여 New->Other.. 를 클릭합니다.
New FXML Document를 선택한후 Next
파일 이름을 적고 Finish합니다.(첫글자는 대문자로 해야합니다.)
이제 UI를 꾸밀 차례입니다.
eclipse에서는 JavaFX를 UI로 코딩이 불가능하고, 코드로만 가능합니다.
따라서 SceneBuilder로 작업을 하여야합니다.
이 곳에서 UI상태로 꾸미시면 됩니다.
배경은 Containers에서 Pane을 선택하시면 원하는 위치에 Controls를 놓으실 수 있습니다.
그리고 오른쪽 탭의 Code에서 fx:id가 코드에서 사용할 ID입니다.
UI를 만드신 후 저장을 누르고 Eclipse로 가서 fxml파일을 열어보시면 코드가 만들어져 있습니다.
이제 Main코드를 fxml코드와 연결을 해줘야 합니다.
Main을 열어보시면 CSS파일과 연결이 되어있습니다.
1 2 | BorderPane root = new BorderPane(); scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm()); | cs |
위 두줄을 삭제하신후 젤 위에 아래 코드를 넣어주세요.
1 | Parent root=FXMLLoader.load(Main.class.getResource("FxmlExam.fxml")); | cs |
실행해보면 아까 만든 UI대로 실행됩니다.
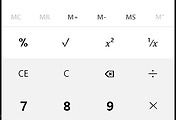
아래는 JAVA FX를 이용하여 기존 JAVA SWING으로 작업된 프로그램을 변경해 보았습니다.
위 화면은 JAVA SWING으로 작업한 것입니다.
이건 JavaFX로 작업한 것입니다.
'Study > JAVA' 카테고리의 다른 글
| JAVA에서 타 프로그램 실행시키기 (0) | 2017.05.29 |
|---|---|
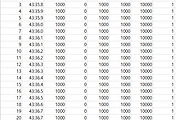
| CSV 파일로 저장하기 (2) | 2017.05.02 |
| JAVA FX(UI) for Eclipse 설치하기 (0) | 2017.04.11 |
| JAVA 프로젝트 JAR로 실행하기!! (1) | 2017.02.23 |
| timestamp로 SimpleDateFormat사용하기 (1) | 2016.10.11 |